PÁGINAS

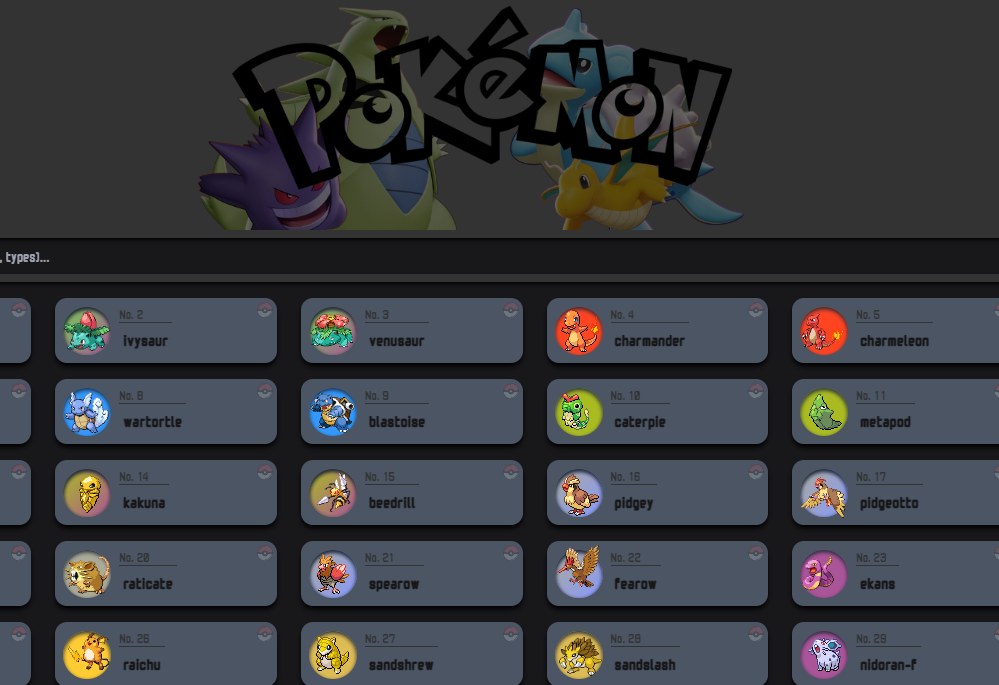
Página PokeDex usando API Pokémon
Este aplicativo da web Pokémon de várias páginas utiliza dados JSON, requisição de API, roteamento dinâmico, gerenciamento de estado e funcionalidade de pesquisa.

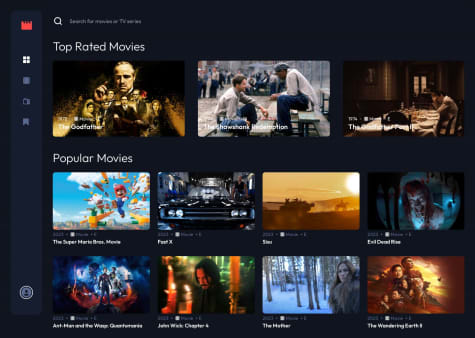
Página de entretenimento com API TMDB
Este aplicativo da web de entretenimento de várias páginas utiliza dados JSON, requisição de API, roteamento dinâmico, gerenciamento de estado e funcionalidade de pesquisa.

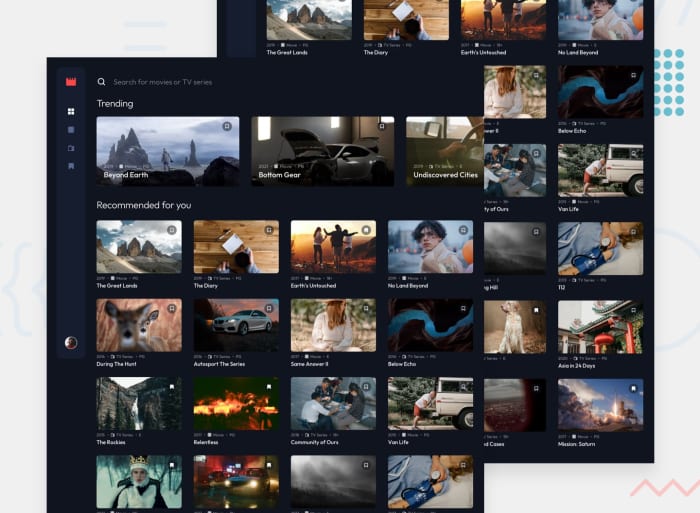
Página de entretenimento
Este aplicativo da web de entretenimento de várias páginas utiliza dados JSON, roteamento, gerenciamento de estado e funcionalidade de pesquisa.

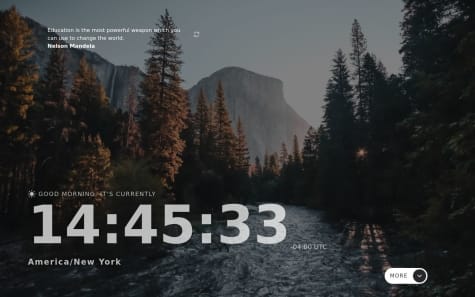
Relógio com fuso e localização
Página responsiva que mostra a hora local e obtém o fuso horário com base no IP, usando 3 solicitações de API e animada com FramerMotion.

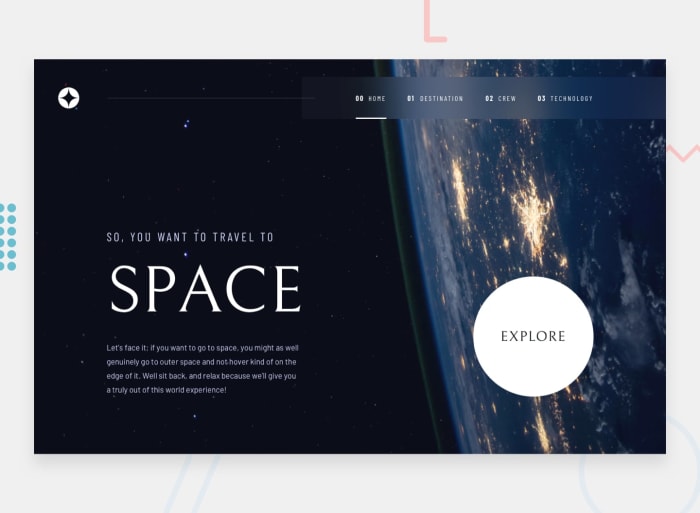
Landing page de turismo espacial
Página inicial responsiva construída com Tailwind CSS, incluindo galeria de imagens com função de controle deslizante e menu de alternância da barra de navegação móvel

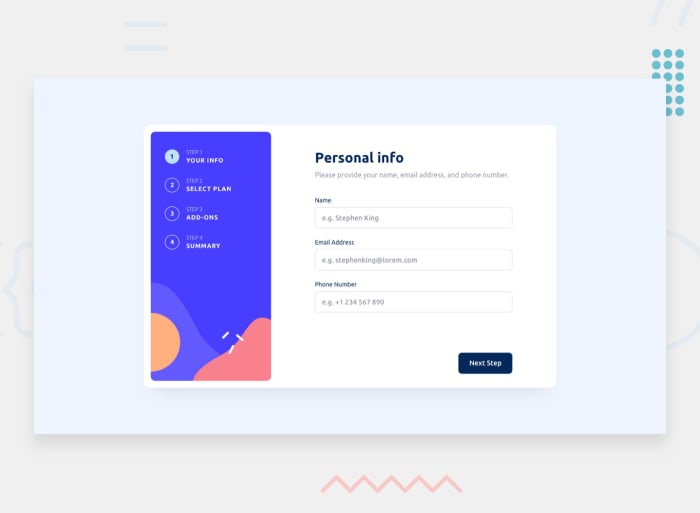
Formulário de várias etapas
Formulário de várias etapas moderno e totalmente responsivo com validação de formulário e gerenciamento de estado usando React JS.

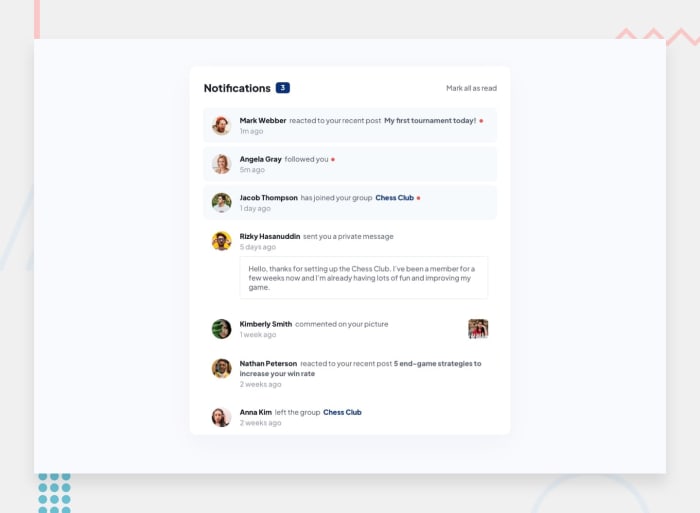
Página de notificações
Lista de notificações suavemente animada, buscando dados dinamicamente do JSON, que está hospedado online. As imagens são hospedadas no Cloudinary.

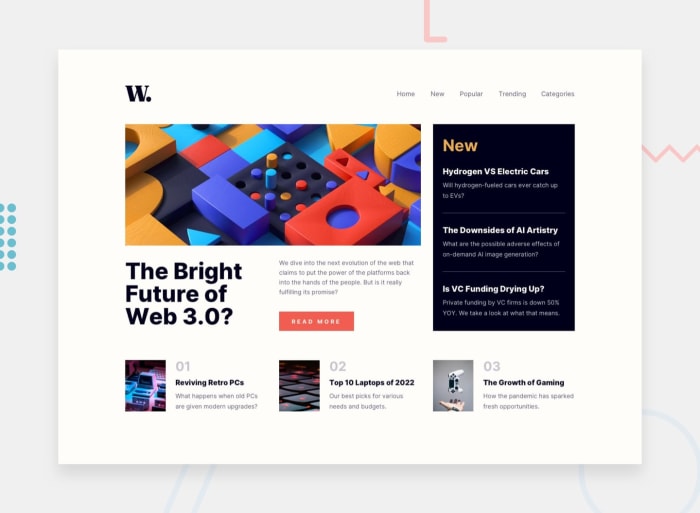
Página inicial de notícias
Página inicial de notícias com várias seções, visualização responsiva otimizada também para tablets e dispositivos móveis.

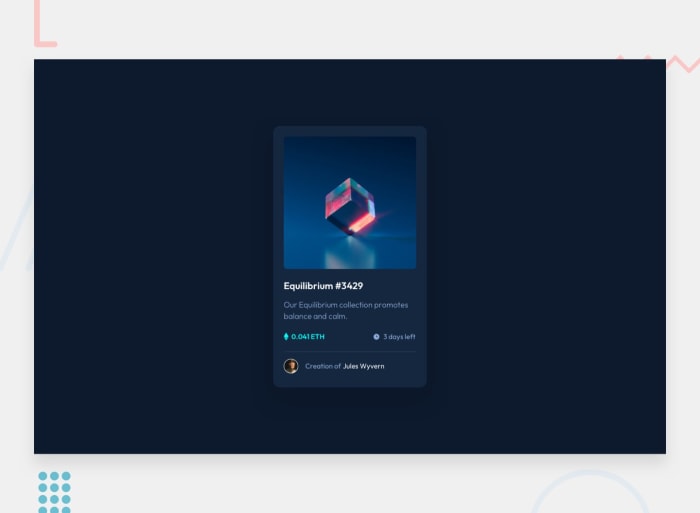
Cartão de visualização NFT
Componente de cartão personalizado com Flexbox CSS e efeitos de foco.

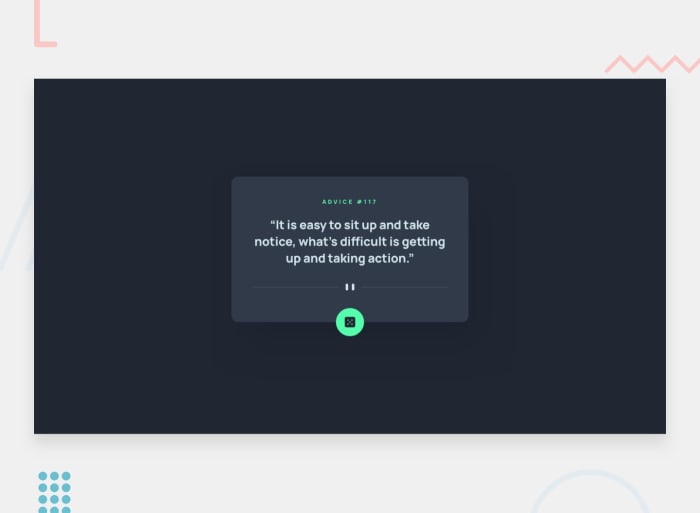
Aplicativo gerador de conselhos
Buscando dados JSON da API Advice Slip para gerar citações aleatórias de conselhos.

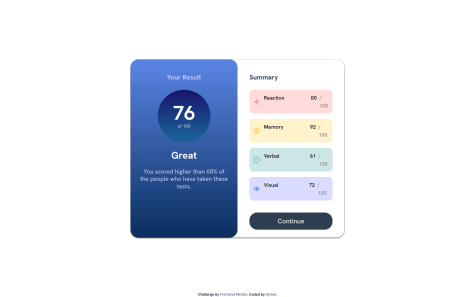
Componente de resumo de resultados
Componente de resumo de resultados animados com busca de dados de servidor externo.

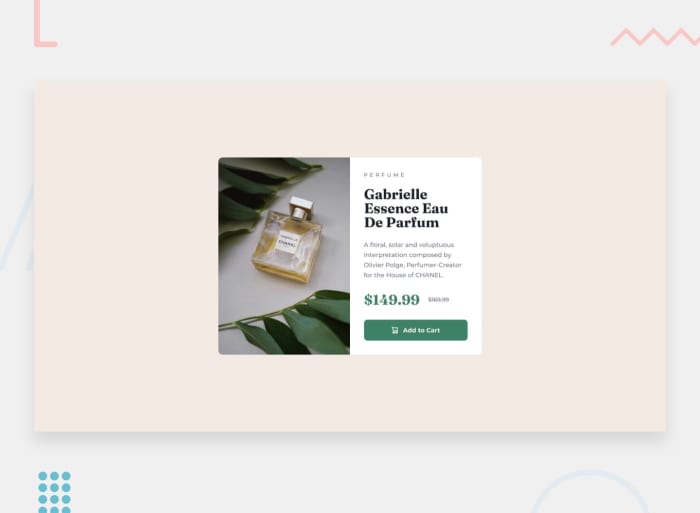
Componente do cartão de visualização do produto
Componente de produto responsivo, construído com CSS Flexbox.

Componente de código QR (Meu primeiro projeto)!
Cartão QR mínimo, mas limpo, com CSS Flexbox.